Adjacencies
A while back, Liz Danzico held a thesis brainstorming workshop and gave a presentation which included 6 exercises. One of them was called “Adjacencies” and the prompt was as follows:
Your thesis is a consistent progression toward an idea. As it persists, it runs up against places, people, concepts that coexist alongside the work that is becoming your thesis. What is now possible because of these adjacencies? What is not? What does your thesis look like in the presence of this company? Create a visual representation of your thesis adjacencies. It can be physical or digital, tangible or conceptual, as long as it is clear.
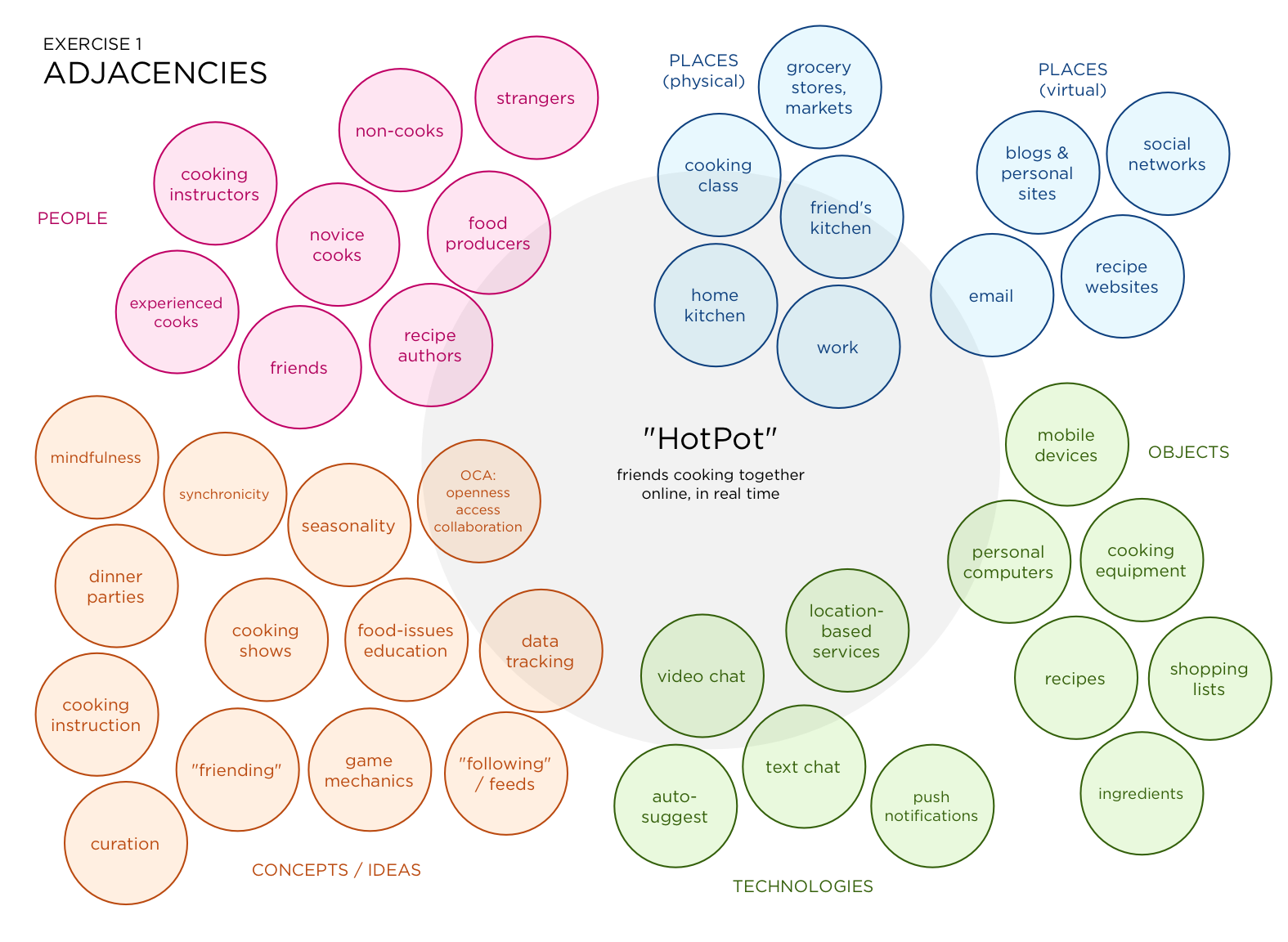
I thought this would be a useful exercise to help me think beyond just the video chat layer. So I made a little diagram:
This diagram is by no means exhaustive, but I’ve put down what appears to be most germane, and it’s already a lot. If nothing else, doing this made me realize that there are so many more opportunities to “be deliberate” beyond just designing the cooking interface (which is really what I’ve been focusing on in the past weeks).
If I have extra time this week, I’ll do a few more exercises and post them here. (I’ve also decided that Omnigraffle on a huge monitor is vastly preferable to stickies on a wall.)

I love the fact that are digging into Liz’s thesis brainstorming exercises, esp. this one.
Things that stuck out for me:
Places (physical) grocery stores, markets: the employees that “demo” food by giving out free samples, is there some opportunity here?
Places (physical) cooking class: Why do video based “how to” sites fail?
Objects cooking equipment: I can’t tell you half of the cooking tools/utensils in a kitchen do