Weeknote 1
Classmate Michael Yap has inspired me to do weekly… uh, week notes. I like the idea because it’s just a straightforward record of what I’ve been working on, without the need to find coherent topics or theme to blog about. And that’s good, because I feel that these past couple of weeks have been a whirlwind of activity, such that it’s hard to sum it all up under a single theme. So here’s my first ever weeknote *drumroll*…
OpenTok Redux!
I had a realization: if I limit the # of participants in a cooking session to 2 in the prototype, then I can utilize OpenTok’s P2P technology, which means faster streaming and high quality. Would this be as good as Google+ or iChat? I put this to the test. The answer, for now, seems to be a tentative yes. The picture quality was good with a ~1 second delay, comparable to Google+ Hangouts. I also used Speedtest.net to note my connection speeds, and compared them to the other times I ran cooking prototypes with Google+ Hangouts— they were the same.
So… is it worth it to limit participants to two for the prototype? I decided, yes. In fact the experience seems to be way better when fewer people are in the cooking session. Even three feels a tad awkward because there is a slight feeling of “third-wheel-ness” and five borders on chaotic, though fun. Besides, all you need is two people to understand the point of what I’m trying to build.
This means, for the time being, I can consider OpenTok my video platform of choice for the prototype. Which means I don’t have to come up with some convoluted strategy for getting people to run both Hotpot and another video chat service at the same time. Hooray!
Diagrams!
Last week, I went to Staples with the intention of buying a $1 pack of notecards, and returned with $30 worth of Stickies. Oops.
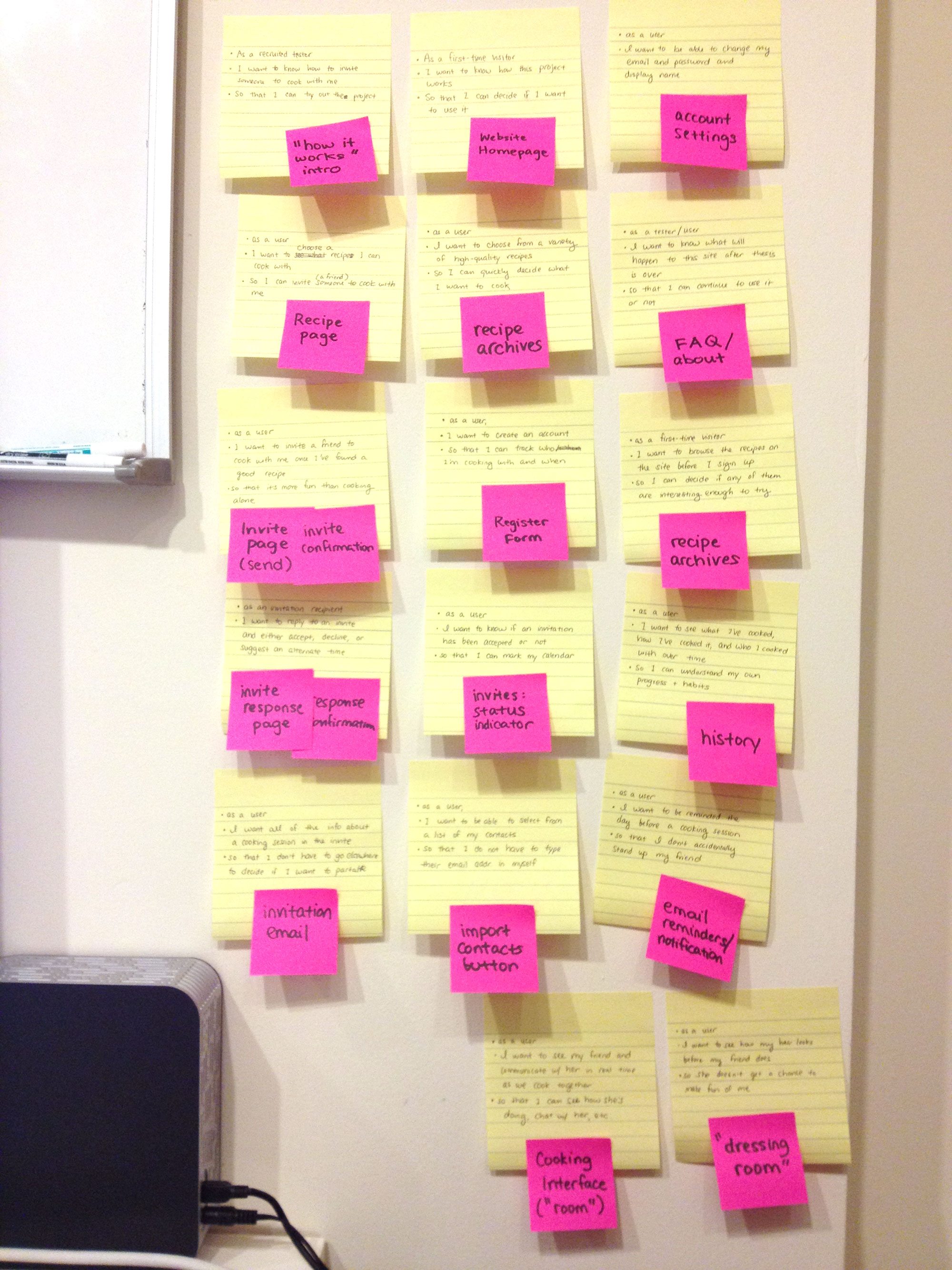
What resulted was this:
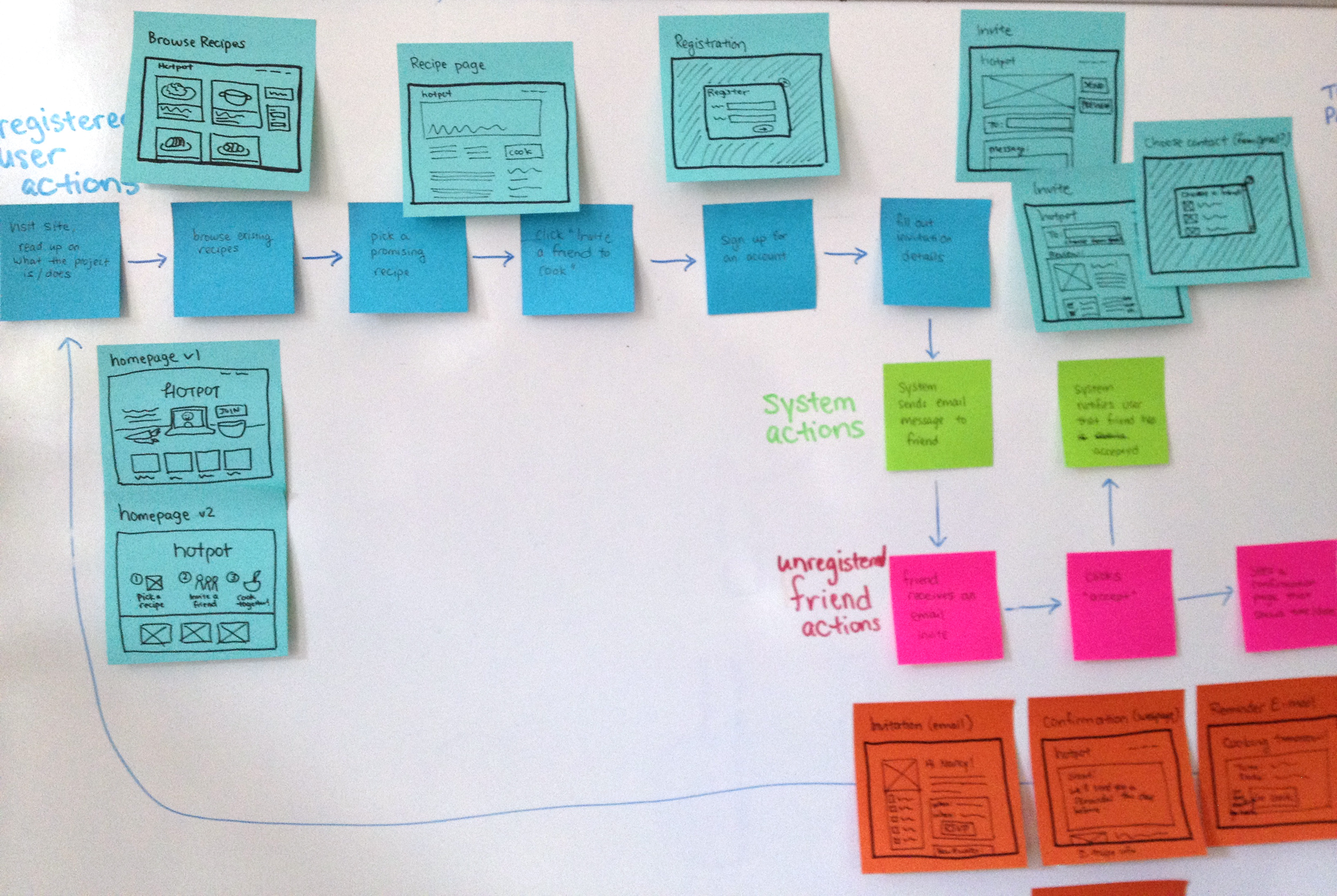
And this:
Having everything laid out on a wall was incredibly helpful in organizing my thoughts and making the task at hand seem finite. Of course, there were still millions of details to be worked out. But now things can at least proceed in an orderly fashion, one hopes.
Wireframes!
The next step was to turn the thumbnail Sticky note wireframes into higher-resolution digital wireframes. I downloaded Balsamiq Mockups, which is a tool that’s “so freaking good” (claims the site, accurately) for rapid-sketching wireframes on the computer. Its imprecise, hand-drawn lines resist efforts to obsess about things that don’t matter, like making everything line up perfectly.
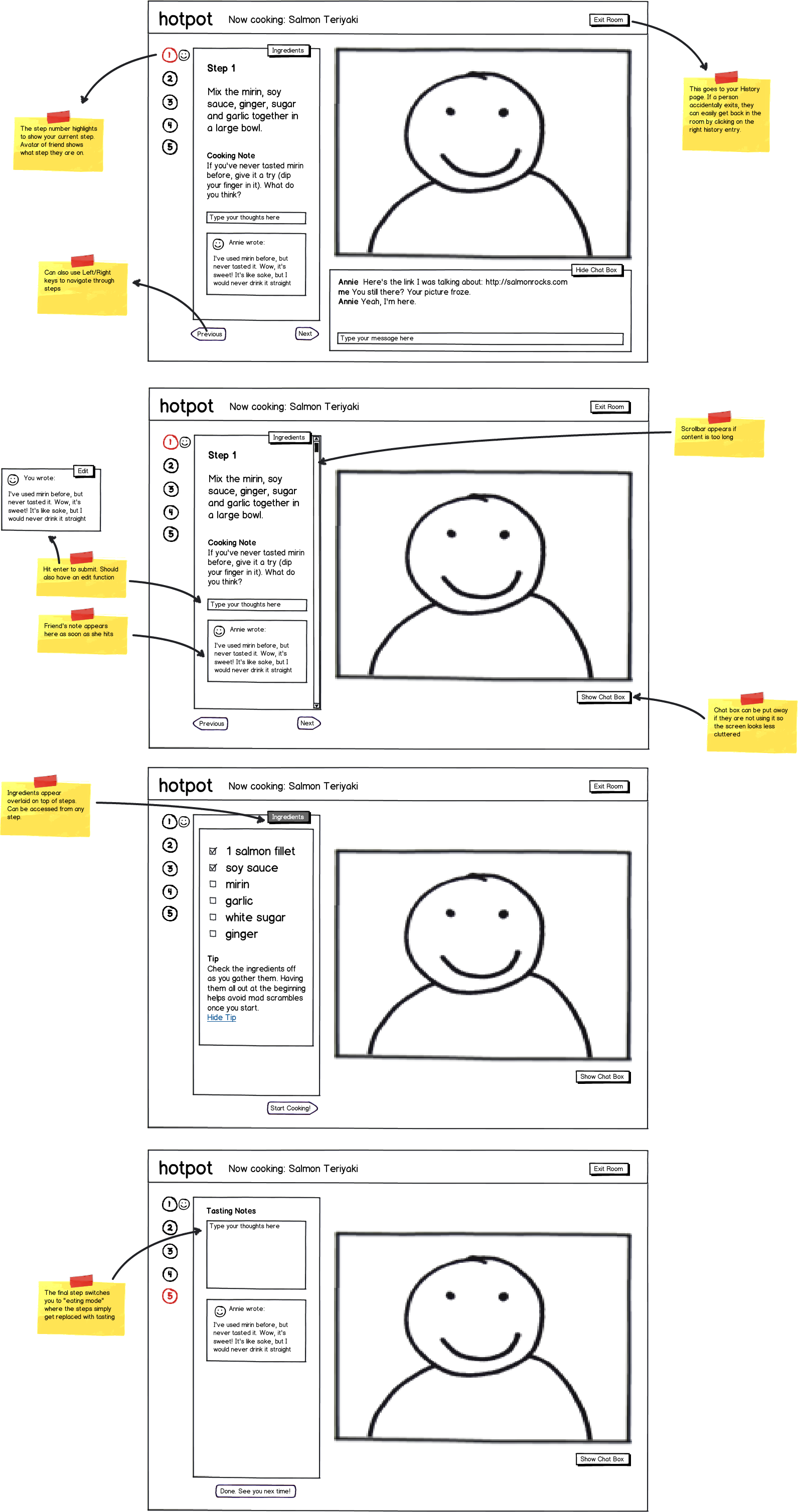
I then mocked up each page, one at a time. Here are some wireframes for the “room” that people will cook together in:
Once I had all the pages in my userflow mocked up, I was ready to start coding again. This time, I admit, I felt less frantic and more sure of what I was doing as I sat down to the keyboard.
Advisor Meeting!
The thing that stood out to me from the meeting was David’s warning to not spend too much time working on the parts of the project that aren’t unique or innovative. For instance, coding a login/user registration system. So the challenge for me going forward is balancing my desire to learn how these things work (i.e. build them from scratch myself) and not letting that get in the way of thinking about more interesting, interaction design-y things. Something to keep in mind.